Today we’re pushing a fairly big free auto-update to ProPhoto4 for users on auto-upgrade-capable web hosts. This particular update includes a handful of new features, plus a few bug-fixes and minor optimizations. This post explains the most significant new features, and also includes a detailed changelog below.
-GOTCHA-If your host doesn’t do auto-updates, you can download the latest build from within your admin area under ProPhoto => Customize => Site Settings => Misc => ProPhoto Updates. Tutorial for updating from downloaded zip can be found here.-/-
Masthead frames
Probably the biggest new feature in this auto-updates is a new, optional masthead frame image. A masthead frame image is an image that will be used to “frame” your masthead image or masthead image slideshow. Using a masthead frame image drastically simplifies the usability of many masthead designs, allowing static design elements to be incorporated into the frame image rather than be replicated in every masthead image. The end result is that you can have complicated visual effects in your masthead area that don’t require you to do a ton of heavy-lifting in Photoshop for every masthead image. This includes anything from simple solid borders around the masthead to semi-transparent overlay effects.
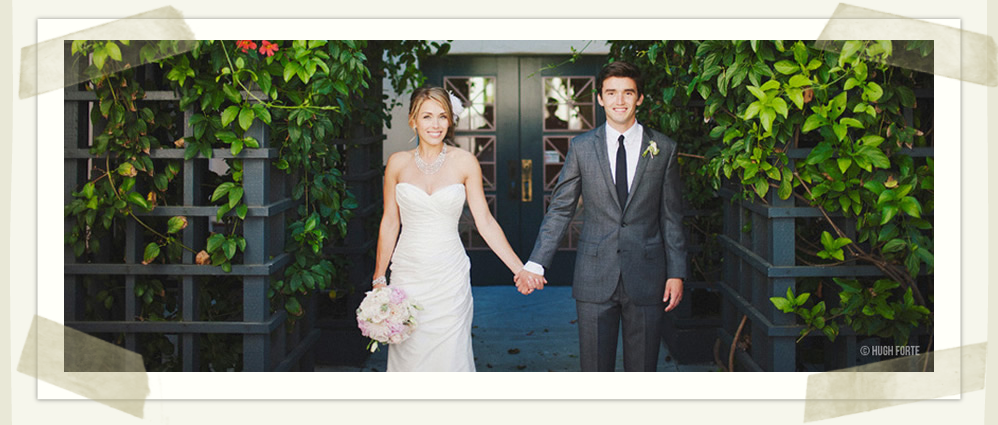
A good example is the masthead area from the “Emilie” built-in starter design, which looks like this:

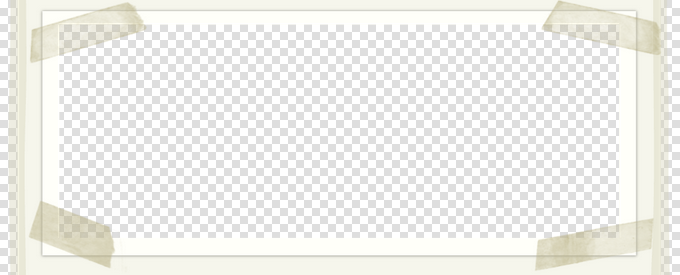
This masthead is now actually composed of two parts: 1) a masthead frame image, shown below:

…plus 2) a simple masthead image:

When the masthead image is positioned correctly within the masthead frame, you get the completed look.

Building the masthead this way makes it much easier to add and edit masthead images. All you need to do is upload a simple, properly-sized masthead image like this:

… and the complex border and overlaid “tape” effects remain consistent because they are a part of the frame image, not the masthead itself.

the new image sits “within” the masthead frame
The biggest reason we added this functionality was to make it much easier for users to customize complicated masthead designs. There are a lot more screenshots and examples, plus more “how-to” information on the main tutorial for masthead framing if you’re interested.
Side-by-side custom icon widget images
The next largest feature in this auto-update is a pretty major change we made to the ProPhoto “Custom Icon Widget”. Before this update, there was no good way to line up more than one custom icon horizontally in one of your widget areas. If you wanted several custom icons arranged horizontally, it required lining up multiple widgets in one of the widget areas with several columns (like the bio or footer), or that you use complicated custom CSS.
New in this update, each custom icon widget can have up to 10 individual images, which will be lined up side-by-side with a custom amount of spacing between them.
the custom icon widget form with two images enabled
both custom images in this area are contained within one widget
We think this is going to be a real time-saver for our users and designers, and allow you all to get more creative with your widget layouts. Full tutorial including lots more screenshots is here.
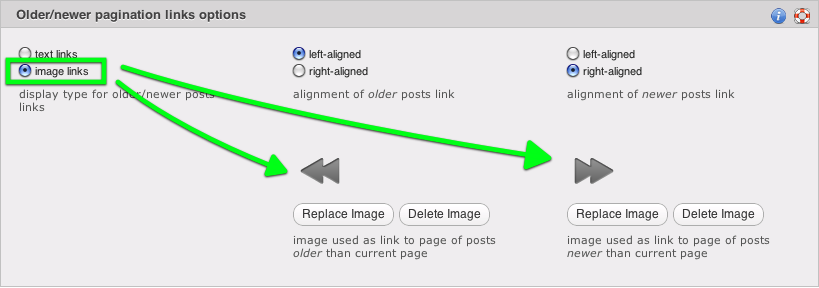
Custom images for older/newer posts links
Also in this update, you can now upload custom images to be used as clickable links instead of text for the “older” and “newer” posts links at the bottom of page-types where pagination is necessary.


This option is only available if you are not using the numbered pagination style of links. More details in this tutorial.
Uploaded paid add-ons become Starter Designs
We’ve also made a change to the user-interface related to paid “add-on” designs from our Design store. In the past, if you bought a paid add-on starter design from our site and uploaded it in the manage designs screen, it would create a generic “inactive design” in the inactive designs section of the screen.
We’ve now changed the behavior, so that when you upload a paid add-on design, it adds it to a new “Paid starter-designs” section above the standard built-in “Starter-designs” section.

We think the new behavior is a big win for usability. It reinforces what these paid designs really are: starter-designs. It allows them to be used multiple times as a template for creating new custom designs, without the need to re-upload the original zip file. You can also now preview the paid starter-designs like you can with the built-in ones. The change also gives add-ons the emphasis they deserve: showcasing the full description of the design plus a nice, big screenshot.
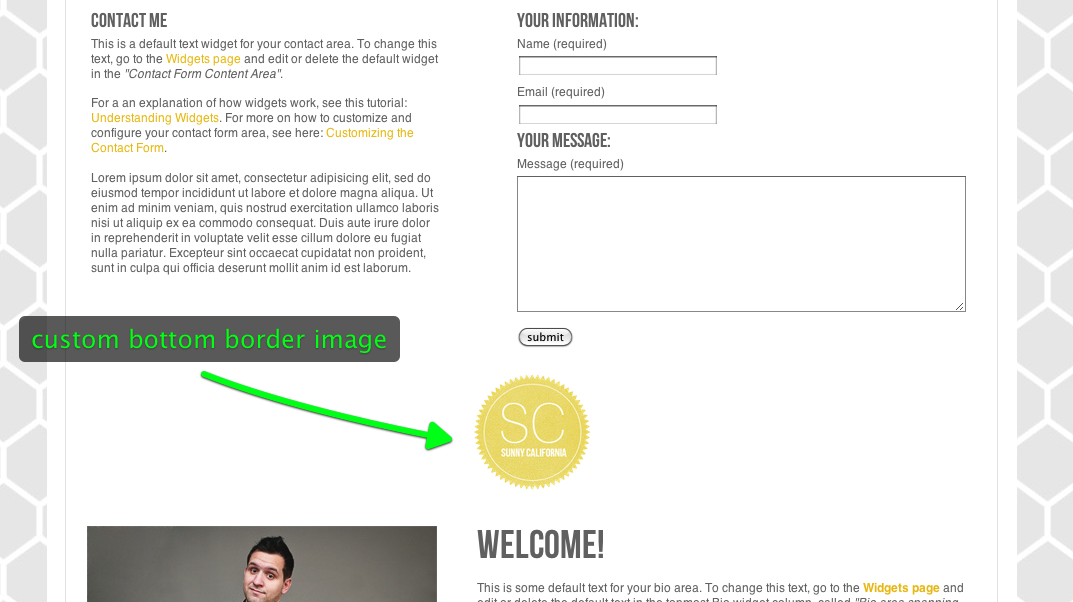
Contact form bottom border image
Finally, we’ve added another requested customization option: the ability to upload a custom image as the bottom border of your contact form area. Full tutorial here.

Changelog
For those interested in the smaller bug fixes and enhancements, below is a near-exhaustive list of what’s new since the last auto update:
- add temporary patch for IE7 problem with theft-protected clickable grid images
- fix problem where empty space saved as slideshow proof URL caused cart button to appear and could not be deleted
- ensure secondary menu dropdown opacity settings applied
- fix rare problem with lightbox gallery javascript conflicting with plugins
- don’t show help icon for individual menu item link image uploads because they don’t work there
- new feature: masthead frames
- new feature: contact form bottom border image uploading
- use the admin Email from “Settings” => “General” as fallback for contact form send-to, as shown in our documentation instead of using Email from user profile of user with id=1
- add new resource kits for older included starter designs that didn’t have them
- fix Likebox widget preview fail in widgets admin screen
- fix rare problem with determining width of certain widget areas
- allow for weird (mostly Polish) web-servers with “//” as their ABSPATH
- fix rare logic bug caused by slideshow with all perfectly square images, where controls were not overlaid and were on the side, not top or bottom
- fix bug where nav menu dropdown opacity when set to 100% was displaying as 1%
- new feature: custom uploaded images for non-numbered older/newer posts links
- new feature: uploaded paid add-on designs get added as “Starter designs” instead of “Inactive designs”
- fix music on gallery slideshows continuing to play on mobile devices even after another page is loaded via ajax
- make sure ProPhoto gallery/insert all buttons don’t appear on the media add new page, since they don’t work there
- ensure that html tags can be added to “custom HTML” special link types, duh
- don’t watermark the masthead frame img
- fix issue with links around widget menu item images causing extra vertical spacing
- try to set memory limit to 512M where possible
- prevent doubling of ProPhoto media buttons on “uploaded” media tab
- new feature: multiple, side-by-side custom icon images in custom icon widget
- switch to using WordPress’ bundled Farbtastic color picker, it’s a newer version, and fixes a minor ProPhoto bug
- ensure that post background color is only applied to posts, not pages
- fixed a problem with implementation of new contact form bottom border image where it wasn’t showing if in the normal ajax-mode
- handle both old (legacy) and new twitter.com widget formats