This morning we’re pushing a pretty big auto-update for ProPhoto4 users on auto-upgrade-capable web hosts. This particular update features a bunch of significant new features to Grids, plus image rounded corners, a new free included starter design, a handful of minor bug fixes, and more. Details and a full changelog below.
-GOTCHA-If your host doesn’t do auto-updates, you can download the latest build from within your admin area, under ProPhoto => Customize => Site Settings => Misc => ProPhoto Updates. Tutorial for updating from downloaded zip can be found here.-/-
Grids
The last several weeks have mostly been consumed with adding improvements to Grids. Grids have proved to be one of the most popular new features in P4, so we were excited to make them even better by adding a lot more customization options and flexibility for you all to take advantage of. We tried to take into account all of your feedback about grids and many of the new things described below are the direct result of your suggestions. Here’s a brief description of what’s new in grids:
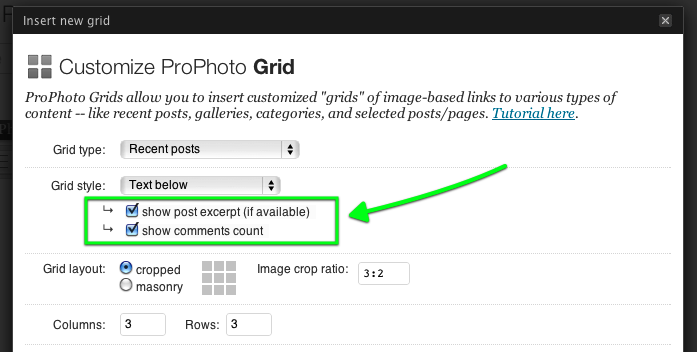
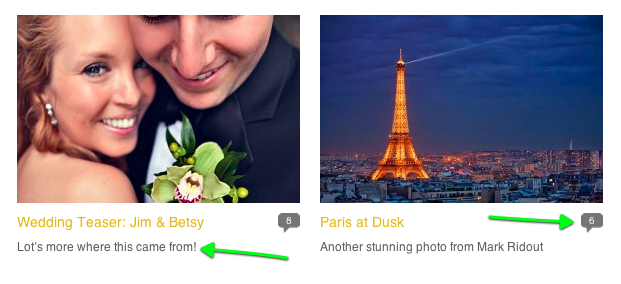
Post excerpt text and comments count options
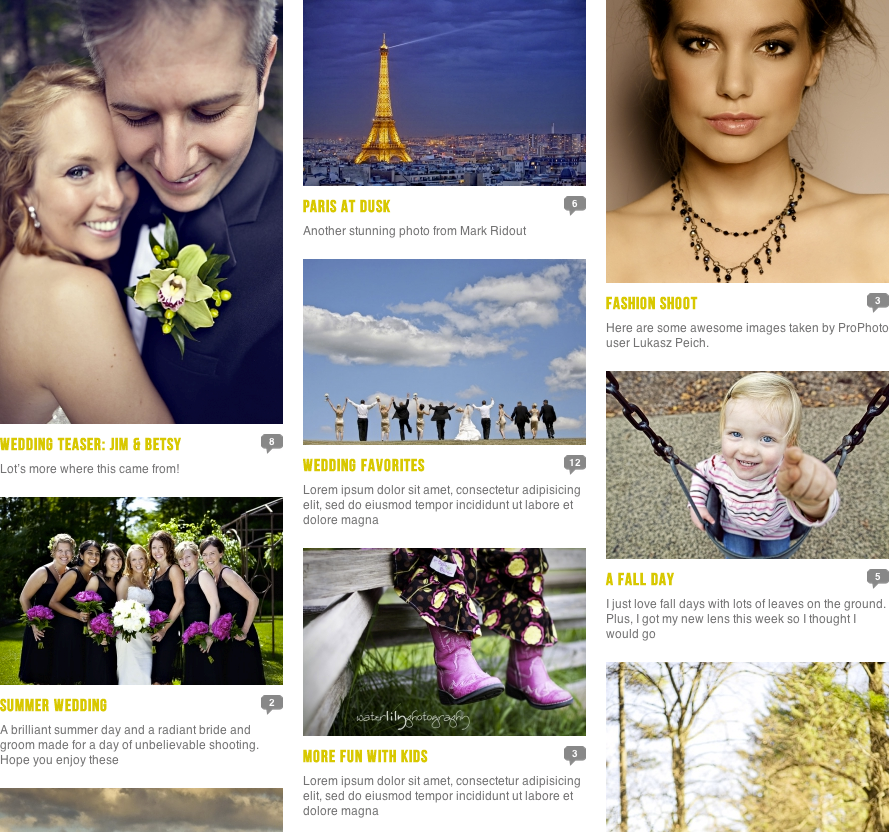
For any grids set to the style “Text below”, you can now optionally choose to show post excerpt text and the comments count.


The comments count can be shown in two styles (number inside or next to bubble), allows you to customize the color of the bubble image and text, and a direct click on the number takes a user straight to the comments area of that post.
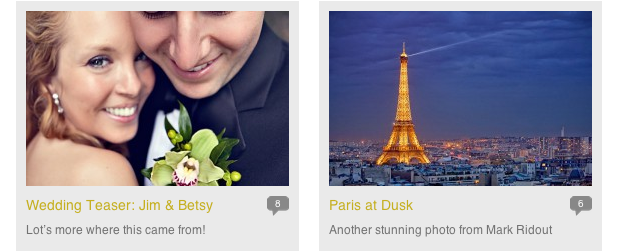
Background color, image, and padding
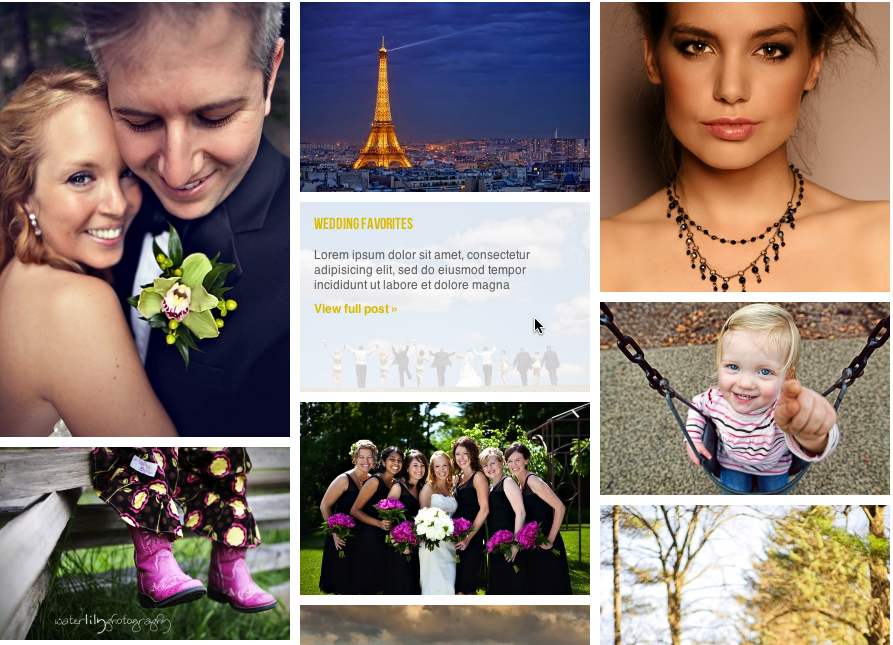
Also new specifically for the “Text below” style are options that allow you to set a background color and/or image, plus control inner padding for each grid item.

this grid has a light gray background with 10px of inner padding applied to the entire grid item
More screenshots and information about these options can be found here and here.
Grid item borders
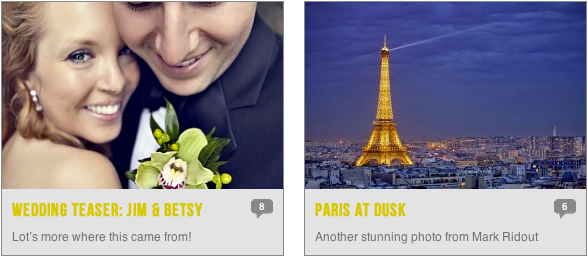
New for both grid styles is the ability to add custom border lines to grid items, as shown below:

example of a grid with dark grey grid item borders
Grid item dropshadows
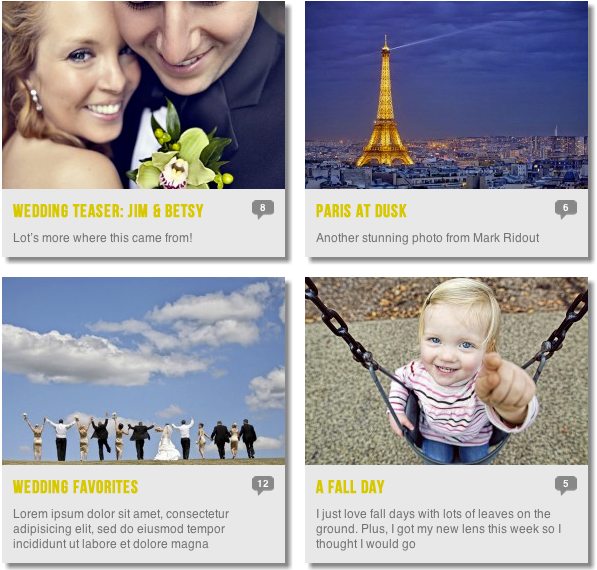
Also for both grid styles, you can now add customizable dropshadows to grid items.

dropshadows applied to entire grid item
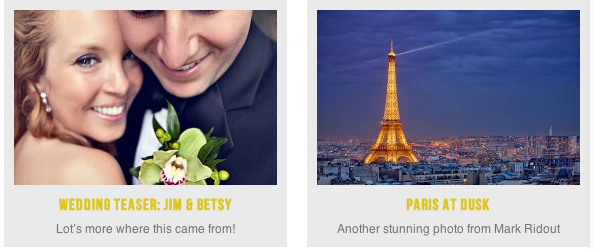
Grid image rounded corners
You can also now round the corners of grid item images. More on image corner rounding later on in this post.

an example of a grid with rounded image corners
Grid item text alignment
Another often requested feature was the ability to designate text alignment for grid items, which was also added.

notice the centered text on the above grid items
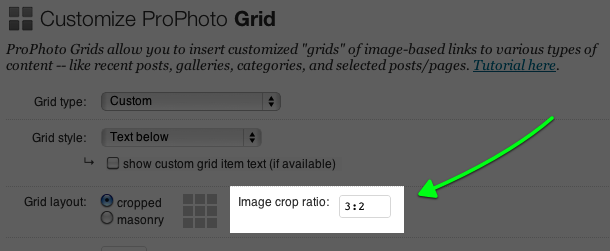
Customizable image ratios for grid images
This might be the number one grid-related feature request we’ve heard in the last 6 months. As of this update, you can now set an image ratio other than the default 3:2, giving you greater control on the exact size and appearance of your grid items.


image crop ratio for this grid is 1:1 for perfectly square images
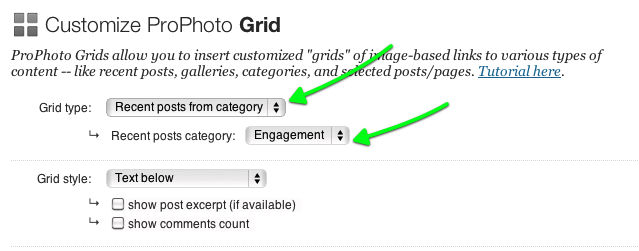
New grid type: Recent posts from category
Yet another requested feature was a grid type that worked like the “Recent posts” type grid, but only included recent posts from a specific category.

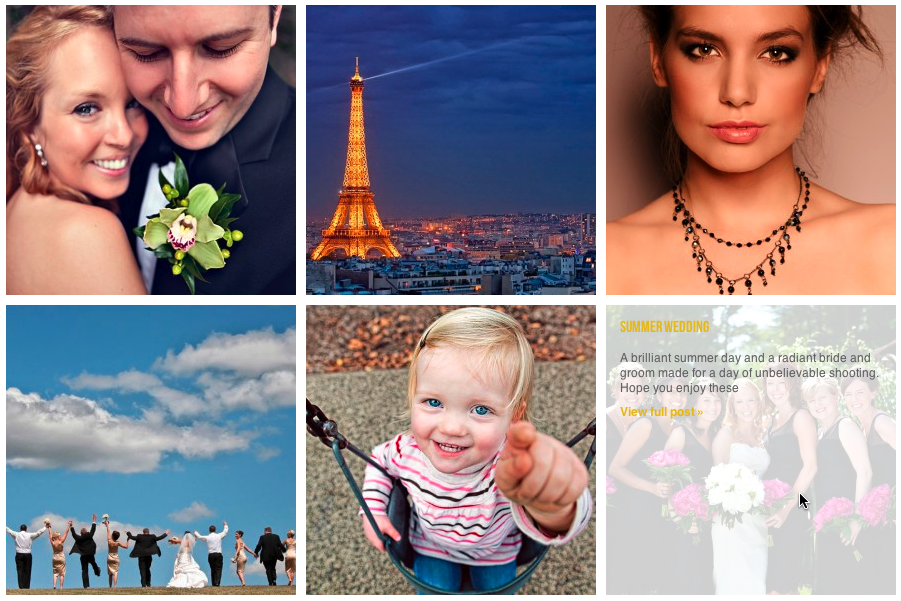
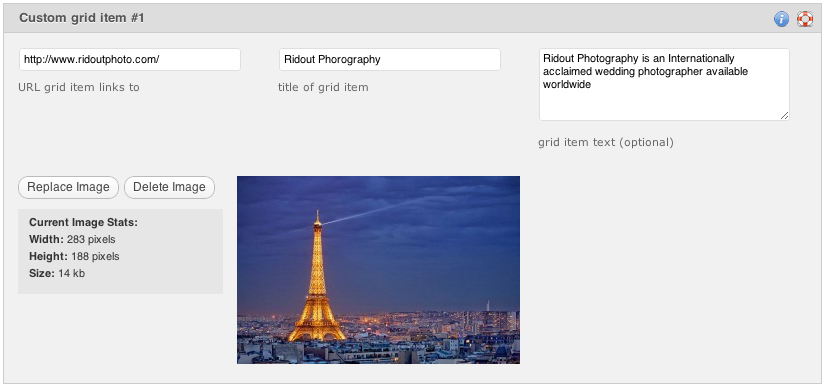
New grid type: Custom
Another really cool thing we added in this update is the ability to create totally custom grids. You now can create as many totally custom grid items as you want, uploading images, entering link URLs and adding custom text. Then you can assemble totally custom grids out of these custom grid items. Lots more detail and screenshots if you’re interested here.

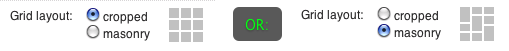
Masonry format
Last but not least for grids, we’ve added a whole new global customization parameter for every grid, the ability to choose between a cropped format (which is the default, and how all grids prior to this update were displayed) and a new format called Masonry.

In masonry format grids, images are not cropped at all, only constrained to the width of the grid column. Because images are not cropped, differing image aspect ratios cause the grid items to have differing heights. With a tiny bit of javascript, we stack all of the grid items in columns like bricks, creating this kind of appearance:

a text-below style grid in "masonry" format

an overlaid-text style grid in "masonry" format
The effect is probably one you recognize, this masonry style has been made very popular because Pinterest uses it for all of it’s pinned items.
Any kind of grid can now be set to masonry, including both grid styles, and excerpt grids if you’re using it. We think this is going to allow you to a create a lot of really cool visual effects with your grids. Let us know how you like the new Masonry format.
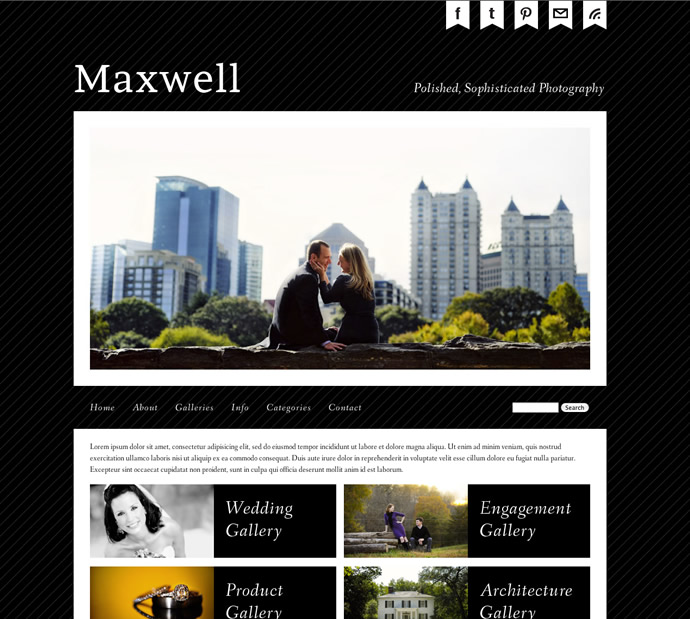
New included starter-design: Maxwell
Also in this update, we’ve added another free, included starter design. Called Maxwell, it was designed for us by Swoone, has a dark, masculine feel and we think it’s a great addition to our lineup of free starter designs. You can view a demo site here.

Once your site has updated, you’ll find the new Maxwell starter design in the “Starter-designs” section of your “ProPhoto4” => “Manage Designs” admin page.
Image rounded corners
Thanks to the recent release of IE9 and some improvements in most of the other popular browsers, we’ve now reached a point where we can do more with CSS rounded corners. Around 90% of all web users are now using a browser with good support for rounded corners, and for those still using bad and antiquated browsers like IE7 and IE8, rounded corners simply render as not rounded. This allows us to deliver an enhanced experience to most users without damaging the experience of the minority.
For the time being, ProPhoto now gives you the option to round corners on grid images, post images, lightbox images, and slideshow thumbnails. More CSS rounded corner integration will likely trickle into the ProPhoto core in the months to come.

Fixed sidebar text alignment
Finally, while incorporating the new Maxwell design, we added another option to the fixed sidebar area, the ability to set the text alignment for the entire fixed sidebar. We noticed this was something that our designers and many customers were having to do with custom CSS, so we made it a built in option in the Sidebars > Fixed Sidebar customization area.
What’s next
I’ll blog again within a few days with more details on what’s coming next. We’ll be making some improvements to the masthead area, plus adding some things that our designers have been asking for and that will make their designs more usable for our customers. Plus, we’ve just signed a lease for new office space, so we’ll be moving in about two weeks, which will keep us busy for a few days. We’ll post some pictures of our new office space here on the blog or on Facebook if you’re interested.
Changelog
For those interested in a near-exhaustive list of what’s changed/new since our last auto-update, see the below list:
- new free included design “Maxwell” by Swoone
- added new fixed sidebar text alignment option
- don’t store extra, redundant, superfluous, unnecessary menu item data
- new lightbox loading and close images that work better with non-white backgrounds
- don’t show WordPress post edit links on ProPhoto gallery quasi-pages because they don’t work
- small usability improvement: automatically focus on first text input when loading a start-new-design thickbox iframe popup
- fixed sizing bug in custom icon widget admin image previews
- fixed a bug that was causing mobile Email links to appear formatted incorrectly after ajax page-load
- new grid customization format: “masonry” style grids
- added ability to customize cropped image ratio for grids
- fixed CSS bug that was forcing Facebook Likeboxes to have a white background instead of transparent
- show call-to-action items on archive-type pages if full posts being shown instead of excerpts
- fixed small layout bug in admin grid widget forms when selecting posts or galleries
- fixed a jquery version compatibility bug that could cause broken mobile sites
- new grid type: custom grids, upload your own image, add custom text
- modify some theme admin javascript to play nicer with more plugins
- fixed rare problem with translated lightbox gallery words containing special characters
- allow uniform deep link to single-page comments div
- background, padding, border customizations for grid items in text-below style grid
- show comments count option + customizations for text-below grid style
- show post text grid option for text-below grid style
- ensure that you can unset the music for a slideshow that has already had music set
- don’t hide global on/off menu switch for primary/secondary menu when there are no menu items
- try to force jquery to be loaded at top of admin head section, always before all other ProPhoto scripts, prevent jquery not defined errors that weirdly crop up only on certain setups
- use backtick ` instead of / for regex delimiter when accepting run-time user input since preg_quote() doesn’t strip ‘/’, fixes problems with Email links containing “/” in link text
- fix bug in slideshow music playback where music was auto-playing even when set to not autoplay
- force non-encoded “&” for arg-separator in http_build_query() for download link creation, for the rare servers that have it set to “&” in their php.ini, as this screws up the authentication and download process
- fix an obscure bug that caused grids to show the wrong number of grid items under certain very specific conditions
- new grid type: category recent posts
- grid image borders
- grid dropshadows
- lightbox image corner rounding
- switch chrome to use html5 audio instead of flash, because they appear to have fixed the skipping issue
- rounded corners for slideshow gallery thumbnails
- post/page image rounded corners
- grid image rounded corners
- don’t show comments ever on search pages
- add id’s to mobile article excerpts so they can be targeted with css, js
- remove GLOB_BRACE usage, since Solaris can’t handle it, also, don’t assume you get an empty array from glob() because if open_basedir restrictions in effect, glob() can return false; fixes really rare PHP warnings
- add text-alignment to grid font customization areas